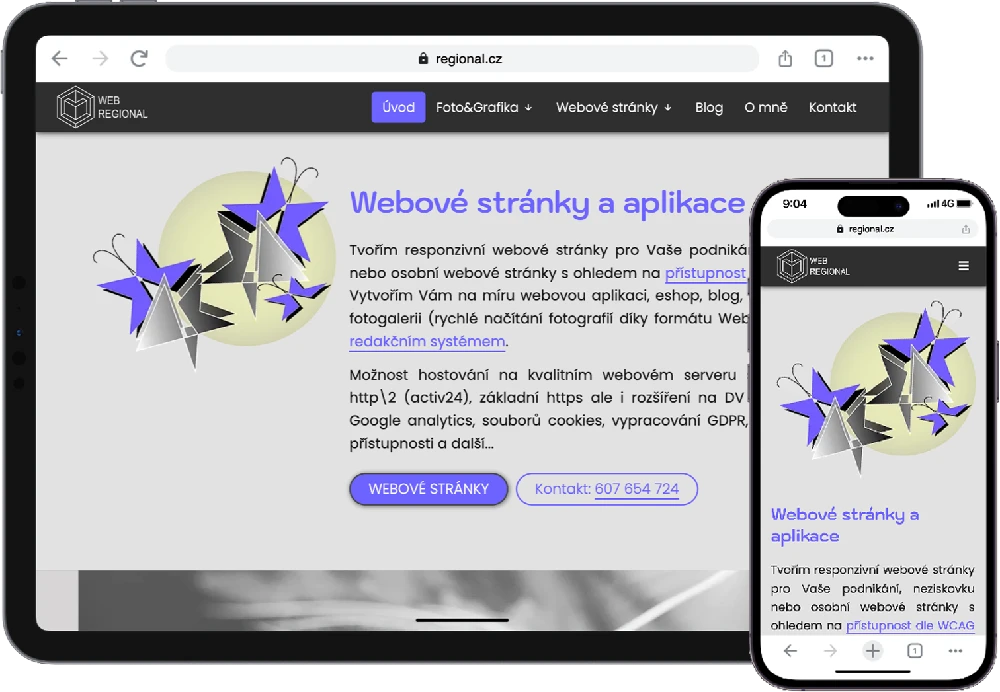
Responzivní design
Responzivní weby, které se bez problémů přizpůsobí jakékoli velikosti displeje, se postupem času staly standardem a mají stále větší vliv na umístění ve výsledcích vyhledávání. Lidé si rychle zvykají informace hledat kdykoli a kdekoli se zrovna nacházejí a mobilní telefon s datovým tarifem tomuto účelu věrně poslouží. Proto se přizpůsobení webových stránek těmto zařízením stává nutnosti.



- přehledná navigace – typicky hamburgerové menu,
- přizpůsobení prvku nezávisle na zařízení a na OS,
- eliminace prvků s delším načítáním,
- možnost zoomování obsahu,
- optimalizace obrázků různým displejům,
- čitelnost obsahu na všech zařízeních,
- překlopení, otočení zařízení výšku/šířku.
Responzivní web nebo e-shop je uzpůsoben ovládání prostřednictvím dotykového displeje čili prstem. Od toho se odvíjí vzhled jednotlivých prvků, jako jsou tlačítka a menu. Důležité je zde pravidlo intuitivního ovládání, přičemž by mobilní web měl být designován tak, aby se uživatel okamžitě zorientoval. Obsahově by stránky měly nabídnout totožné možnosti pro všechna zařízení, aby uživatelé mohli plynule přecházet mezi desktopem a třeba tabletem.
Responzivní weby jsou realizovány tak, aby při načítání stránky rozpoznaly konkrétní zařízení a zobrazení přizpůsobily šířce okna. Každý responzivní web je tak v podstatě tvořen na míru konkrétnímu uživateli. Přináší lepší uživatelský zážitek (UX) a utváří potenciál pro další návštěvu webu nebo dokončení nákupu.

Znaky responzivního webu lze shrnout do třech bodů:
Flexibilní struktura – šířka jednotlivých komponent není pevně stanovena, nýbrž vychází z procentuálního výpočtu maximálního rozměru. Konkrétní podoba se proto odvíjí od velikosti a rozlišení displeje, přičemž je možné v rámci webu obsah libovolně přiblížit nebo oddálit.
Flexibilní obrázky – stejná charakteristika jako pro strukturu platí také pro obrázky, jejichž velikost by měla opět vycházet z velikosti daného displeje.
Media Queries – základem jsou takzvané mediální dotazy, jež jsou součástí CSS již od verze CSS3. Media Queries slouží jako nástroj pro zjištění zmíněných informací o použitém prohlížeči (například Google Chrome), zařízení (například smartphonu), orientaci zařízení (držení na šířku nebo na výšku) a rozlišení.



